Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

Alex Garrett-Smith on Twitter: "A simple way to tidy up your @laravelphp Blade views! Use the *forelse loop*, instead of a foreach loop nested in an if statement 💪 https://t.co/emAlCguMMV" / Twitter

Mixing PHP function call and HTML in a template foreach loop - PHP - SitePoint Forums | Web Development & Design Community

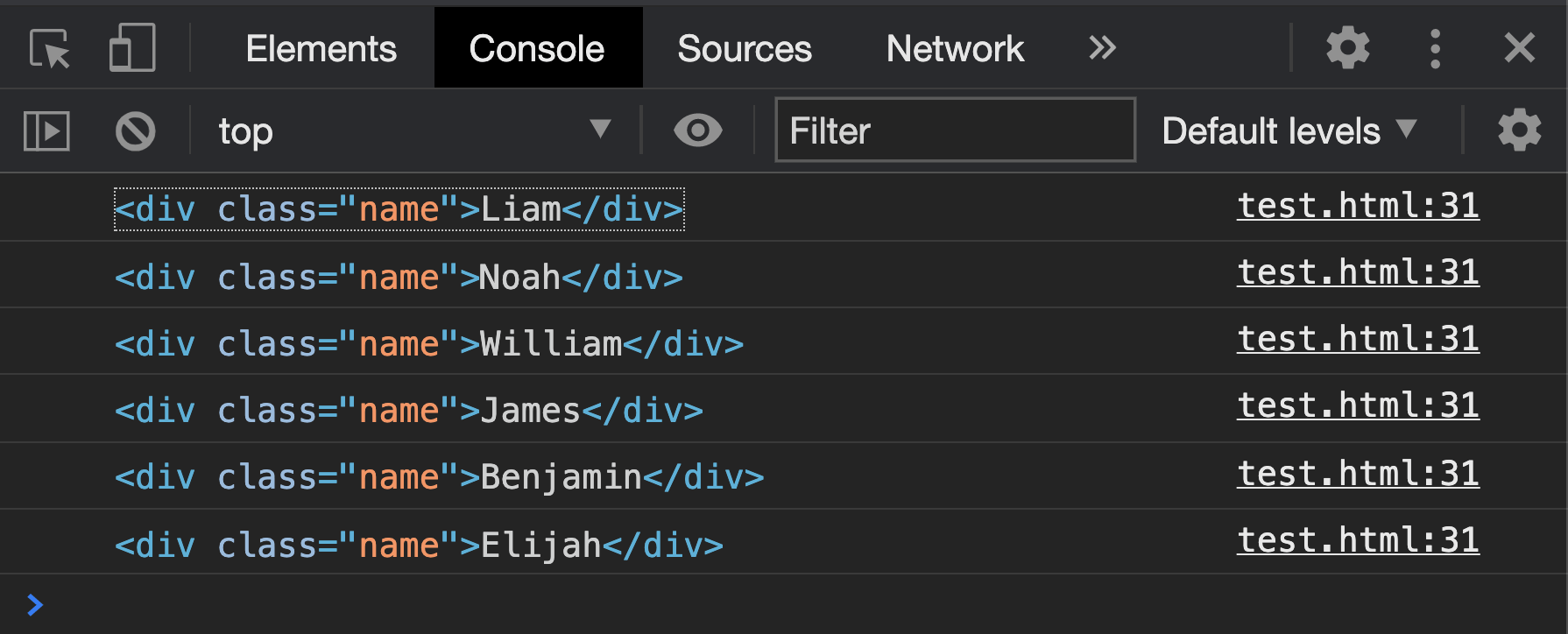
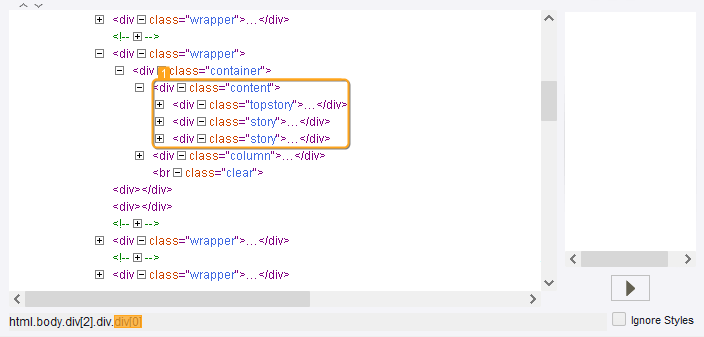
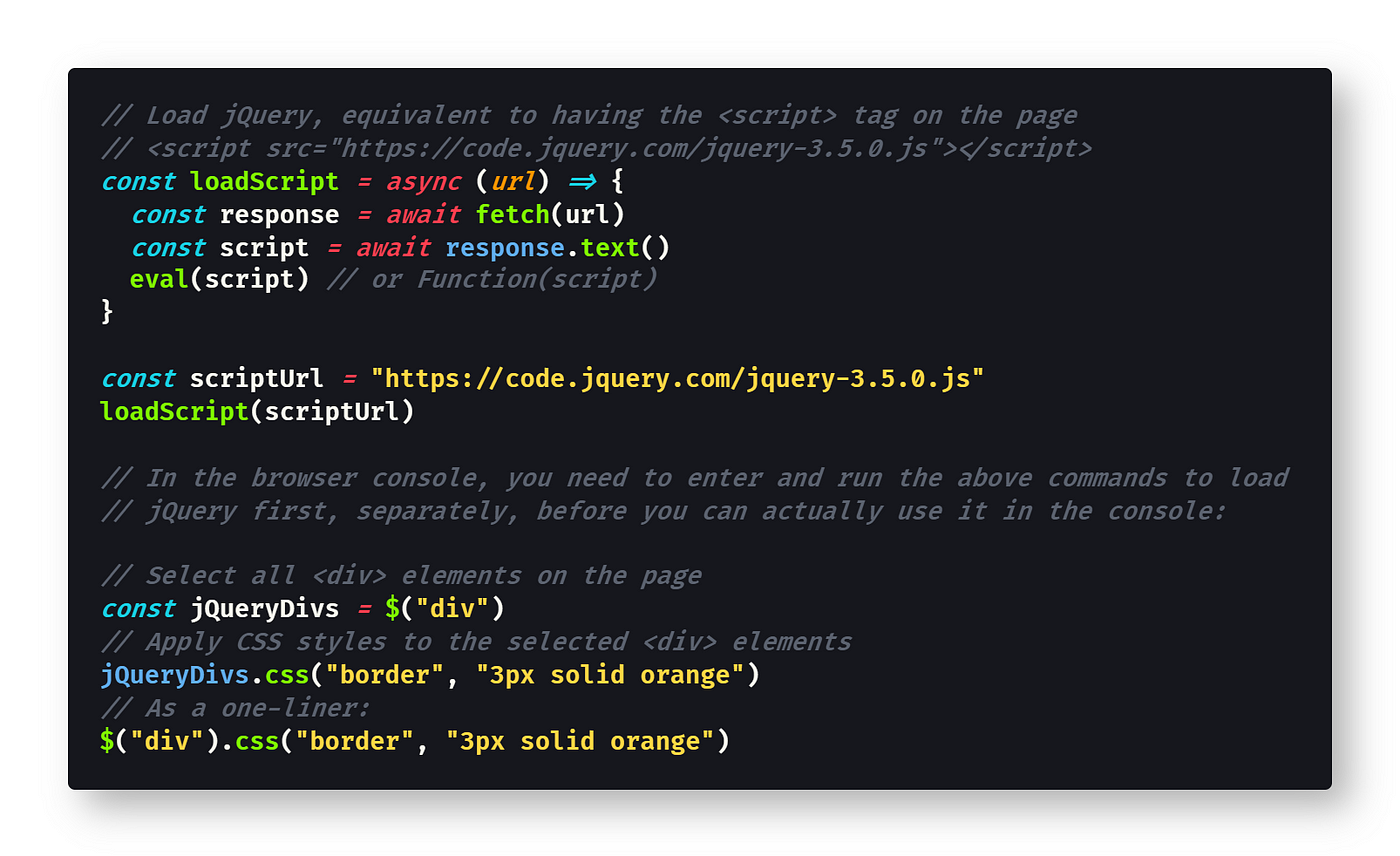
How to Select All <div> Elements on a Page using JavaScript | by Dr. Derek Austin 🥳 | DataDrivenInvestor

Looping through omdbapi movies array and calling another function - JavaScript - The freeCodeCamp Forum