
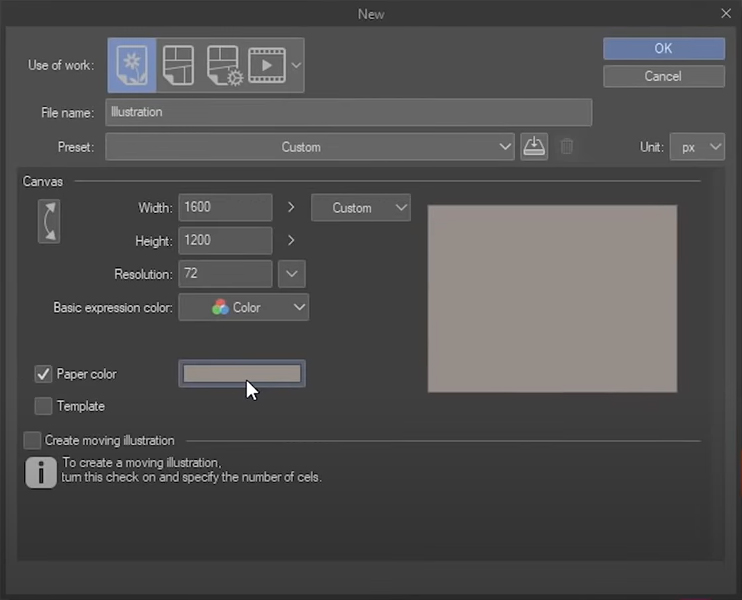
WEBTOON CANVAS on Twitter: "ICYMI: There's a new feature on Creator Profile - comments! 💬 Join our Creator Profile Prompt for a chance to win a Clip Studio Paint activation code! Official
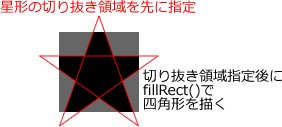
GitHub - m5kr1pka/canvas-scroll-clip: Canvas Scroll Clip is a standalone JavaScript micro-library for fancy scroll and canvas based image sequence animation.

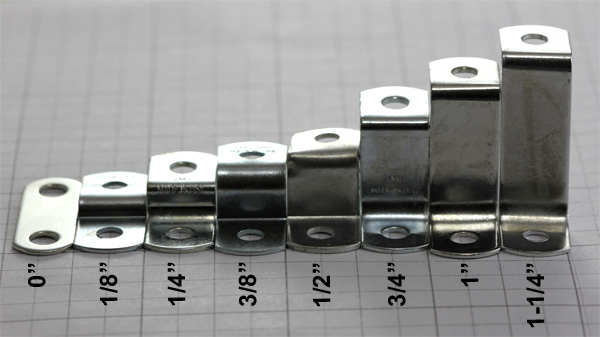
Offset Clips - Z brackets - USA Art Supplies, Fine Art Materials & Picture Frames For The Visual Arts