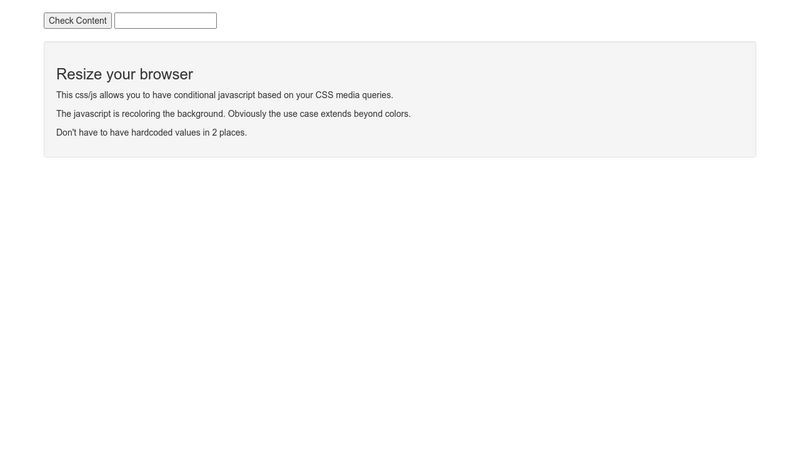
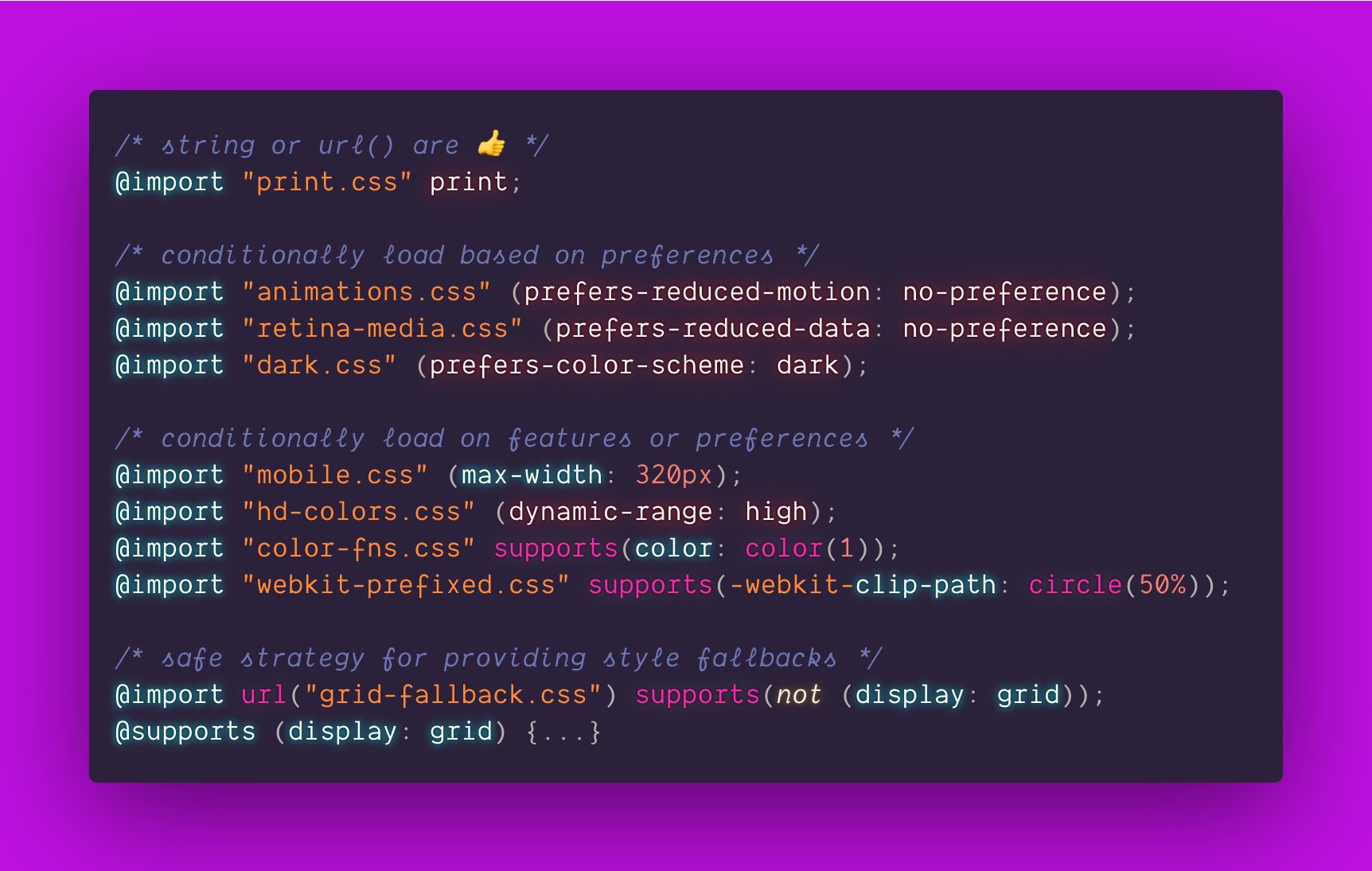
Conditionally loading CSS or any resource using media queries — Amit Merchant — A blog on PHP, JavaScript, and more

Using @import in CSS to Conditionally Load Syntax Highlighting Styles in Dark Mode - Jim Nielsen's Blog

Ryan Florence on Twitter: "@CollierAdam @jamesqquick @remix_run @tailwindcss @antfu7 I started on a postcss plugin to do it but then uh ... I dunno." / Twitter







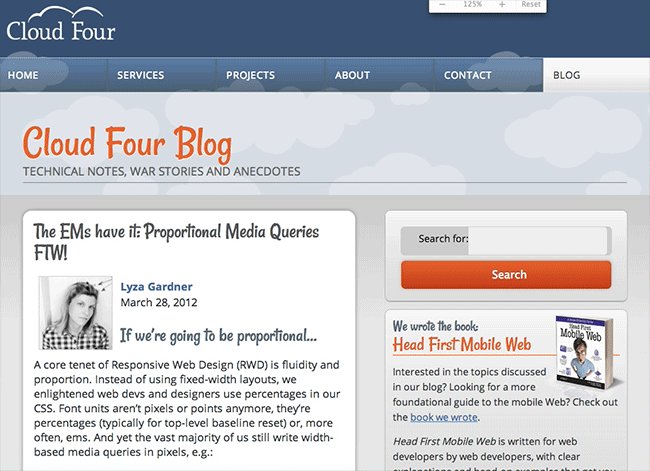
.gif)