javascript - How to keep an element always in the center of the white space generated by clip path? - Stack Overflow

fix(geometry): object bounding box, clip path taken into account · Issue #5275 · fabricjs/fabric.js · GitHub

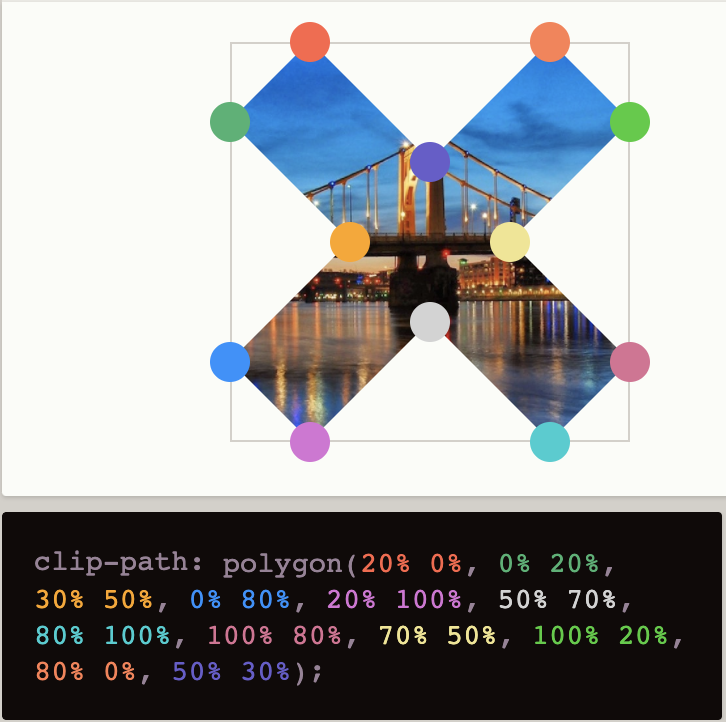
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer